この記事には広告が含まれています。
こんにちは、イラレ常人です。
今回は、図形と重なった部分の文字をアウトライン化しないで抜きにする方法を解説します。
ただし、これは1色で抜きする場合に限ります。
2色以上で抜きにする場合はアウトライン化が必要です。
記事の後半ではその方法も解説します。
では、さっそく本編にいきましょう。
図形と文字をグループ化して抜きの効果をかける
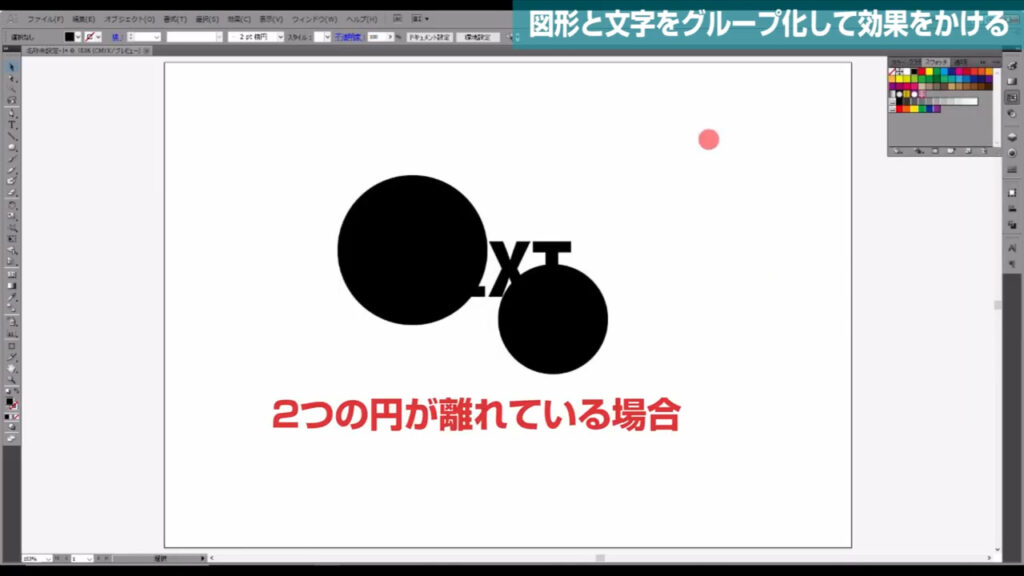
まず図形ツールを使ってマルでもシカクでも良いので、図形を作ります。

塗りは何でもOKです。
線は「なし」にします。

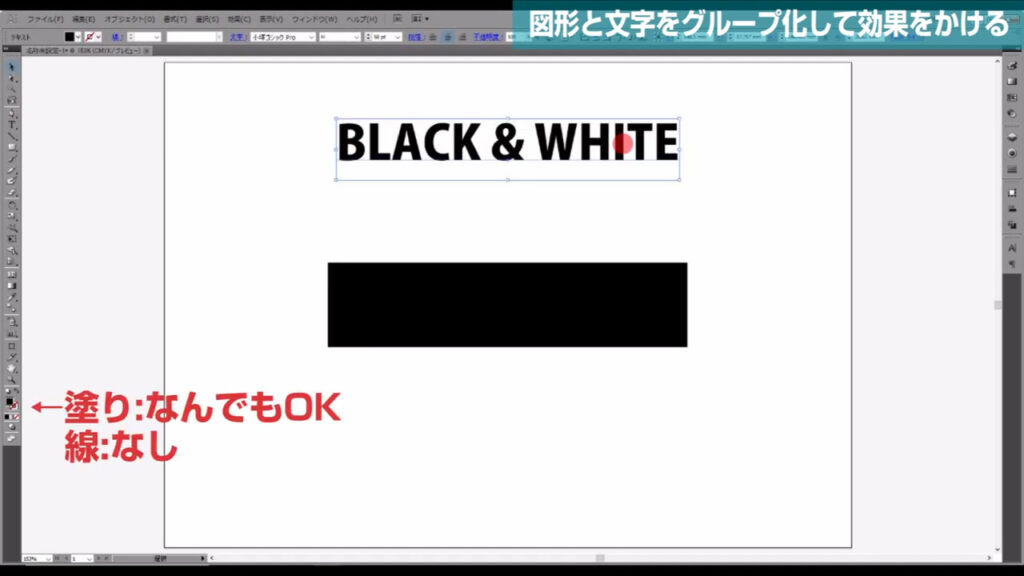
次にテキストツールに切り換えて、適当な場所に文字を打ち込みます。

塗りは何でもOKです。
線は「なし」にします。

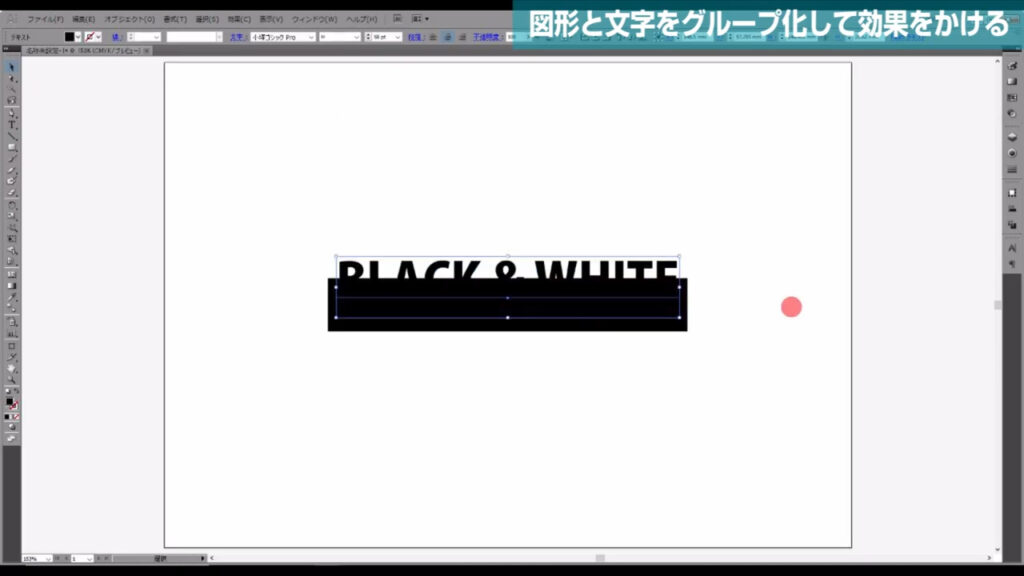
そうしたら選択ツール(V)で図形と今、打ち込んだ文字を重ねます。

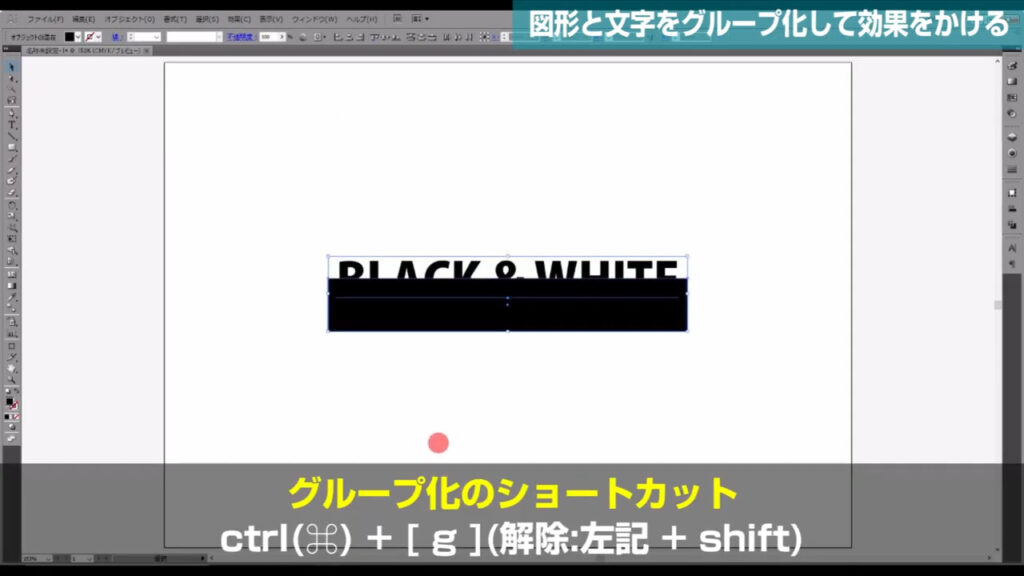
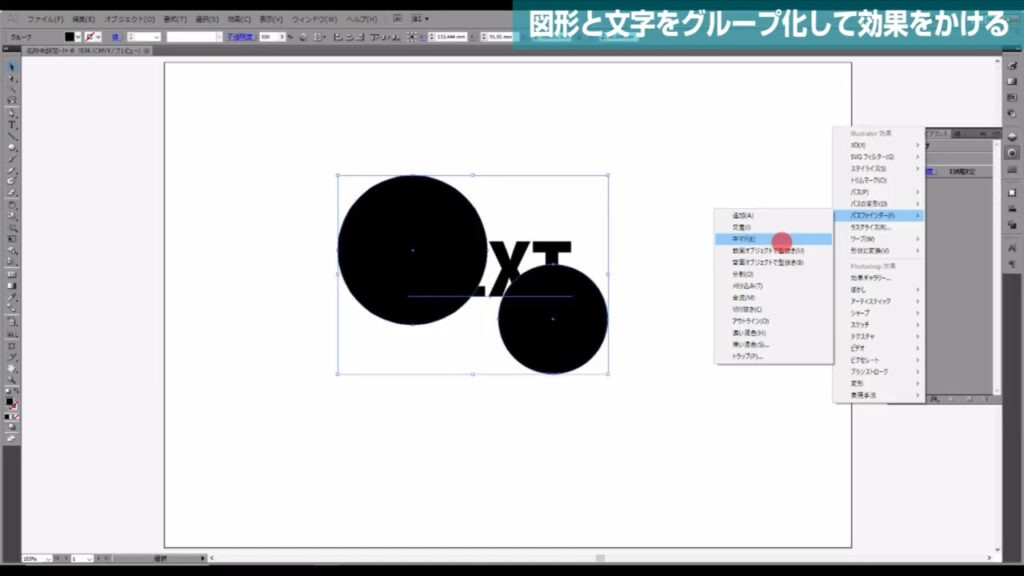
そしてこの2つを、ctrl(⌘) + [ g ]でグループ化し、

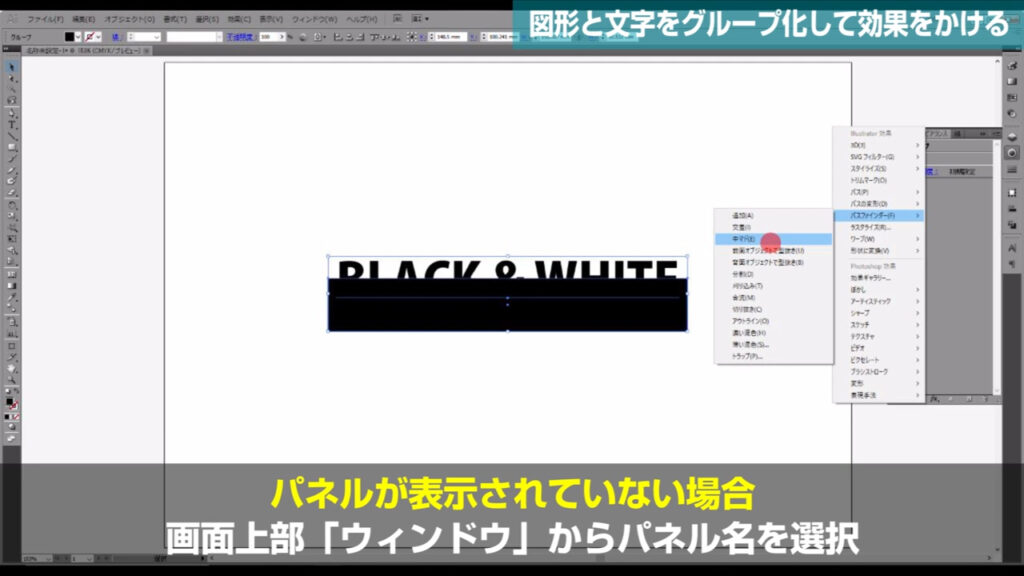
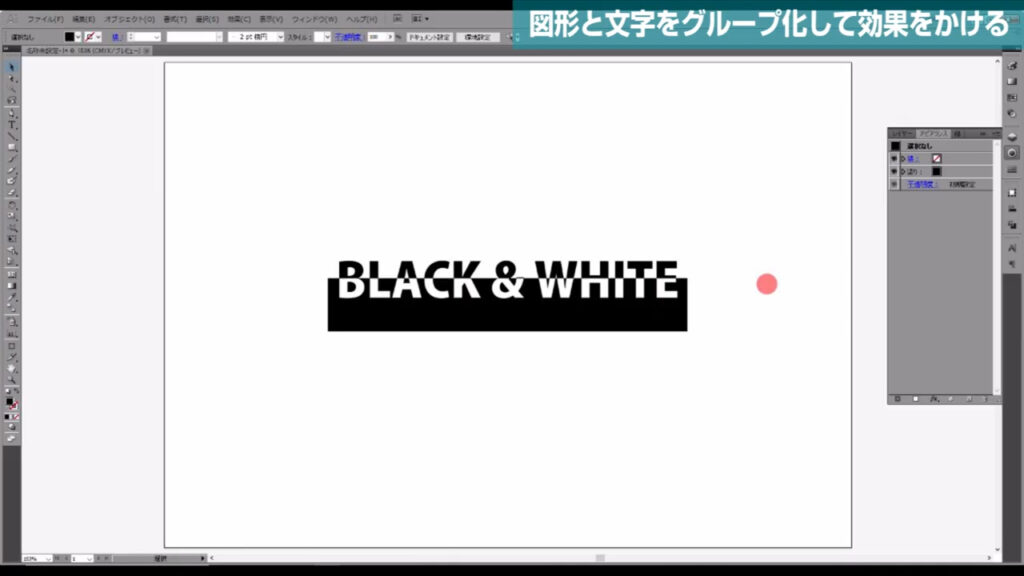
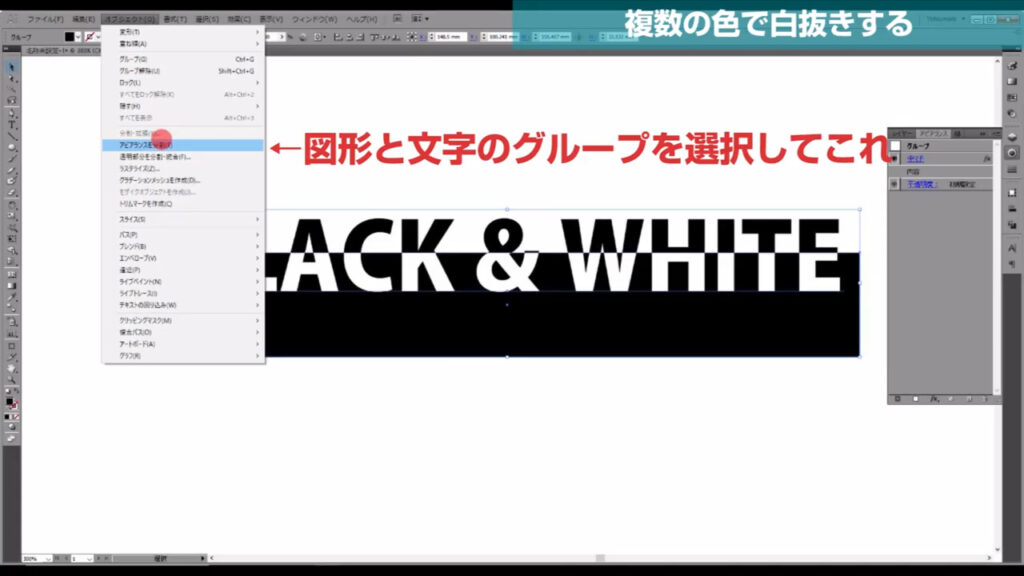
最後はアピアランスパネルの「fx」から「パスファインダー」「中窓」を選択したら、

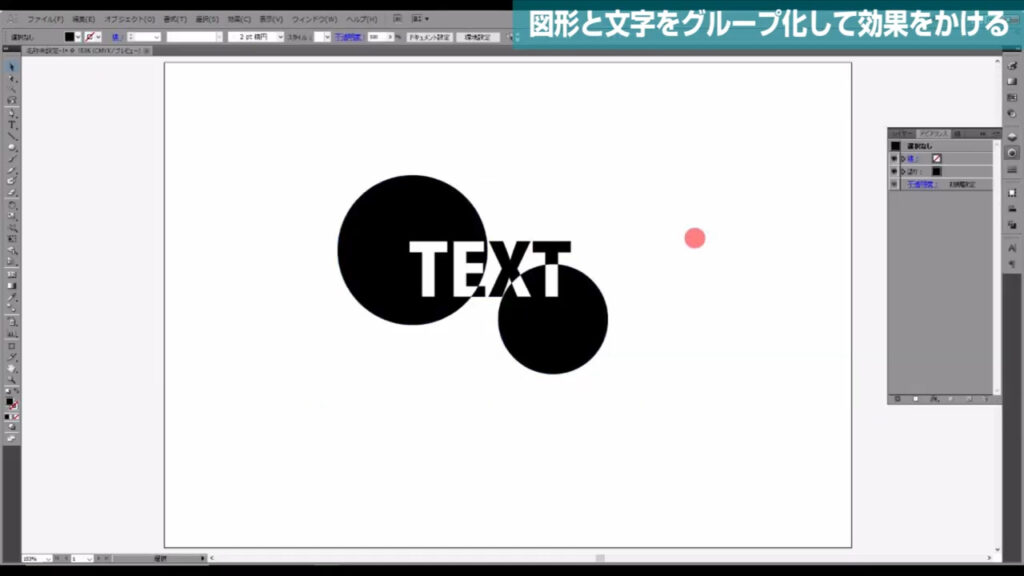
白抜き文字の完成です。

図形同士が離れたもので抜きにしたい場合も、

全てをグループ化して「中マド」効果をかければ、それが可能です。


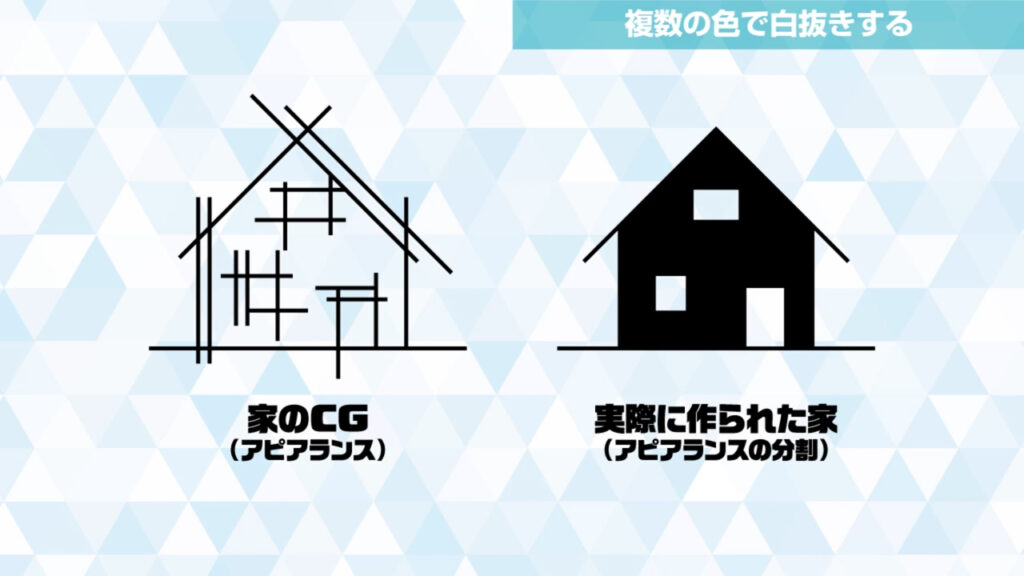
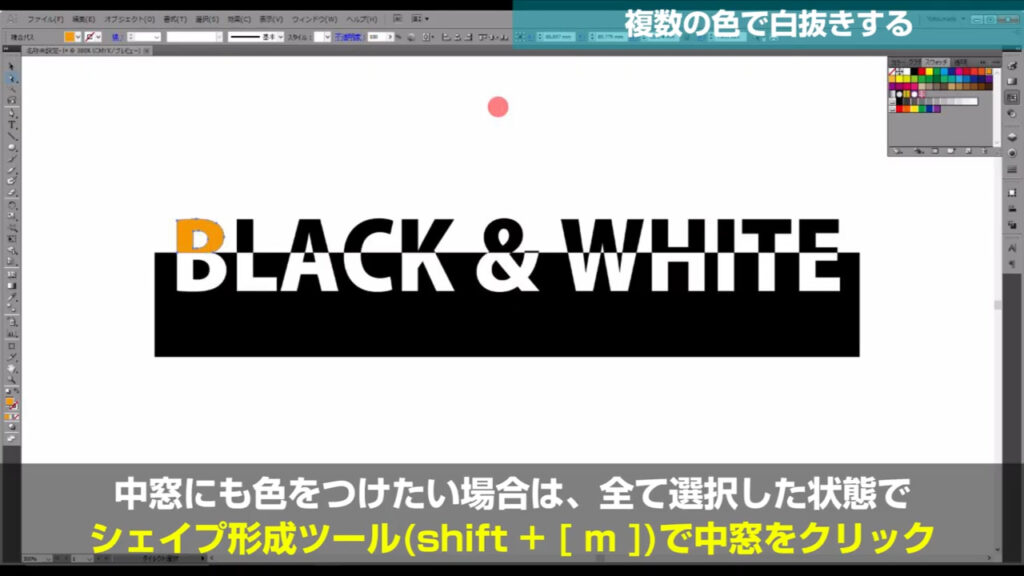
複数の色で抜きにする(アウトライン化が必要)
下図のように複数の色を使って抜きにしたいときは、文字のアウトライン化が必要ですが、

ここでは厳密には「文字のアウトライン化」ではなく「アピアランスの分割」です。
「アピアランス」とはシミュレーションみたいなもので、
「分割」とはそのシミュレーションを実行するもの
だと思っていただければ、わかりやすいかもしれません。
今回のアピアランスは、先ほど行った「パスファインダー」の「中マド」のことを指しています。

実際に分割して見てみます。

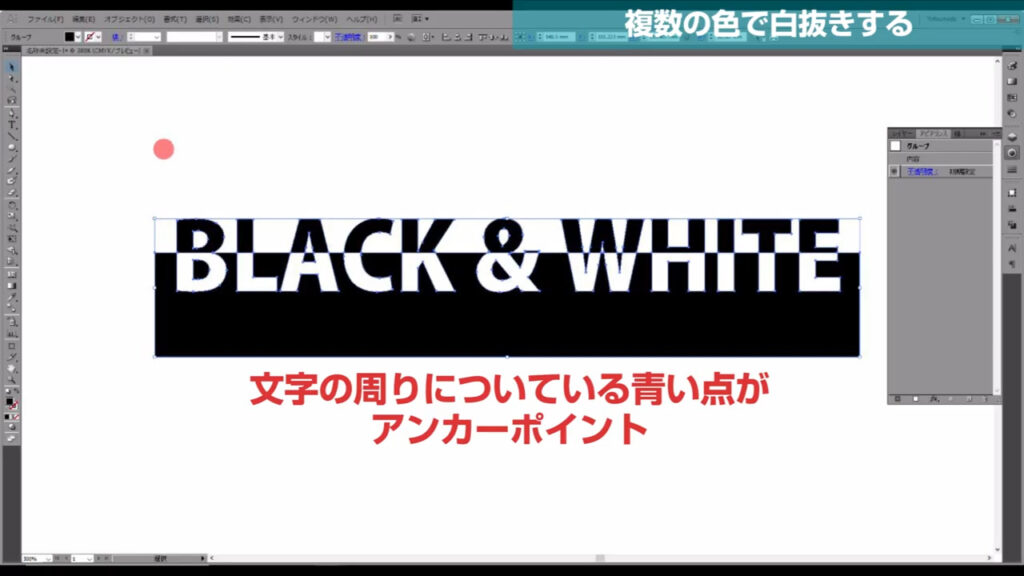
この処理によって、先程までなかったアンカーポイントが文字の周りに現れました。
これで中マドの形が決まったということです。
結果的に文字がアウトライン化されたので打ち換えができなくなります。

前置きが長くなりましたが、これでそれぞれのパーツの色を個別に変更できるようになりました。
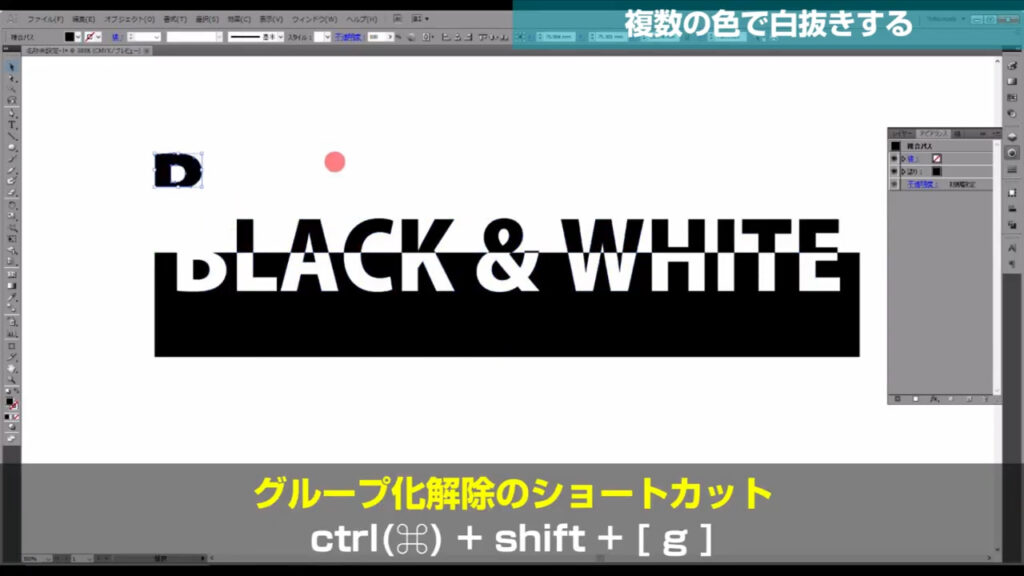
これらはグループ化されているので、ctrl(⌘) + shift + [ g ]でグループ化を解除するか、


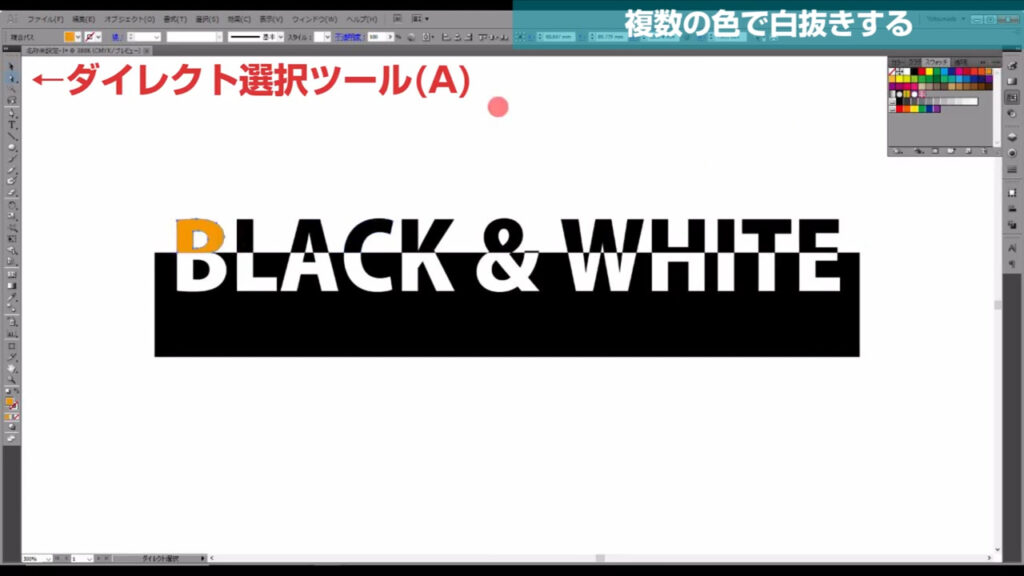
ダイレクト選択ツールで一部を選んで、色を変えます。

中マドの部分にも色を着けたい場合は、
全てを選択した状態でシェイプ形成ツール(ショートカット:shift + [ M ])に切り換えて、
中マドを左クリックします。
すると中マドの形のとおりに図形が形成されるので、
ダイレクト選択ツール(A)に切り換えて部分的に選択すれば、色を着けることができます。

最後までお読みいただき、ありがとうございます。




コメント